Core Web Vitals to zdefiniowane przez Google czynniki, które mają na celu wymusić wśród developerów tworzenie przyjaznych wizualnie i zoptymalizowanych technicznie stron internetowych.
Utrzymanie tych czynników w określonych wartościach przyczyni się do wygody korzystania ze strony internetowej przez użytkownika. Zastanawiając się nad czynnikami wpływającymi na zadowolenie z użytkowania strony, pierwsze co przychodzi na myśl, to jej wygląd. Design jest pierwszym elementem, który zauważa odbiorca. Odpowiednie nasycenie kolorami marki oraz intuicyjny interface sprawiają, że chętniej powracamy na daną stronę. Drugim czynnikiem wpływającym na satysfakcję odbiorcy jest czas ładowania strony. Według badań Google każda dodatkowa sekunda ładowania się strony obniża potencjalną konwersję o 7%, a satysfakcję klienta aż o 16%!
Poprzez bezpośrednią komunikację oraz jawne informowanie o aspektach wpływających na jakość strony internetowej, Google wprowadza wyższy standard. Będzie on pochodną aspektów, które Google uważa za istotne dla wygody użytkownika, w tym:
- HTTPS.
- Przyjazność dla urządzeń mobilnych.
- Brak wyskakujących okienek pełnoekranowych.
- „Bezpieczne przeglądanie” (po prostu brak złośliwego oprogramowania na stronie).
Niestety zarówno Core Web Vitals, jak i pozostałe czynniki z rankingu jakości, nie wprowadzą domeny z dnia na dzień na pierwsze miejsce wyników wyszukiwania. Te, jak i poprzednie indeksy to zaledwie mały odłamek wszystkich elementów, których łącznie jest ok. 200.
Stare wskaźniki rankingowe Google
Dotychczasowe wskaźniki, które wpływały na pozycję w wynikach wyszukiwania oraz ogólną satysfakcję korzystania ze strony to:
– HTTPS (Hypertext Transfer Protocol Secure) – czyli protokół szyfrowania SSL, w który możemy się wyposażyć instalując na naszym serwerze certyfikat SSL. Protokół sprawia, że dane przesyłane na poziomie serwer-klient są bardziej bezpiecznie i trudniejsze do przechwycenia przez zewnętrzne osoby czy też programy.
– Szybkość ładowania się serwisu – wyższe miejsce w rankingu zajmują strony, których czas załadowania jest krótszy. Na szybkość tę wpływają elementy techniczne, takie jak: zachowana czystość w kodzie strony, minimalizacja liczby zewnętrznych wtyczek, optymalizacja grafik oraz wszystko, co może się przyczynić do przesłania danych z serwera do klienta oraz ich odbiór. Każdy element na stronie zajmuje określoną ilość miejsca, w zależności od typu elementu waga ta może się znacznie lub nieznacznie różnić. Im większa waga całego środowiska strony, tym czas przesłania danych wydłuża się. Według statystyk Google, jeśli czas wczytywania strony wydłuży się z 1 sekundy do 3 sekund, współczynnik odrzuceń wzrośnie o 32%.
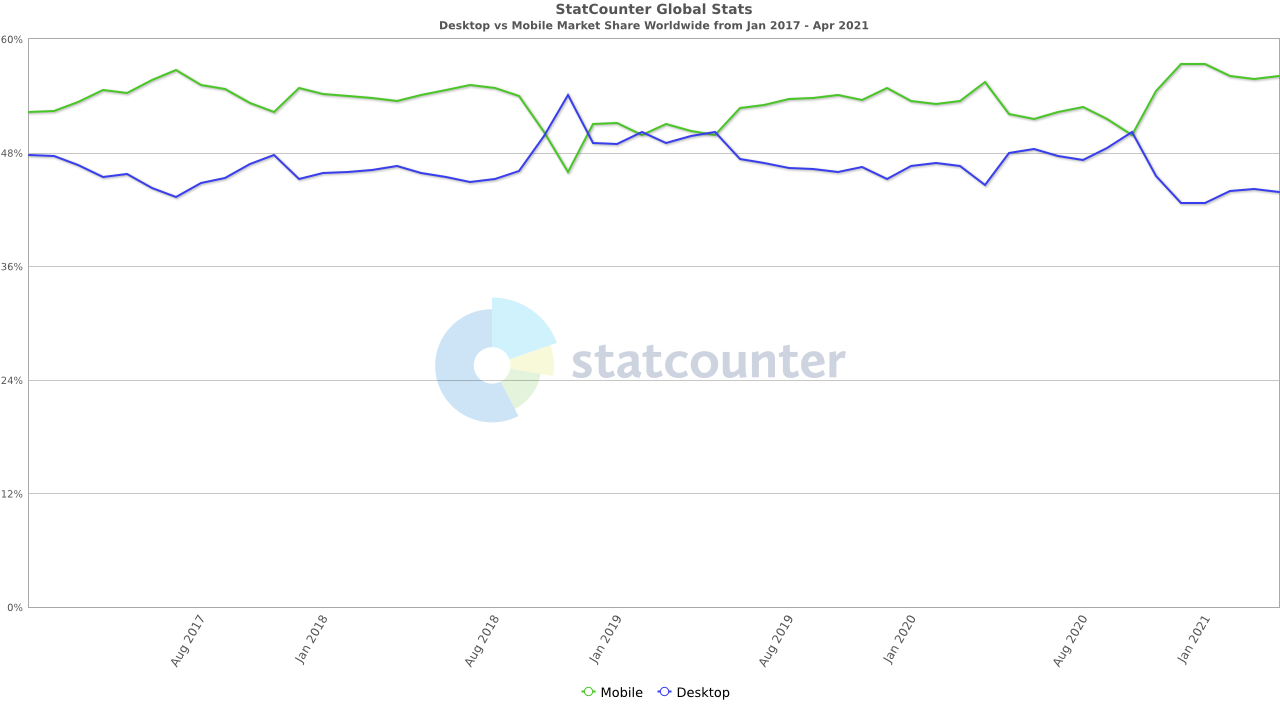
– Responsywność – inaczej zwana mobile friendly, czyli dostosowaniem strony do urządzeń mobilnych. Z dnia na dzień współczynnik urządzeń mobilnych korzystających z sieci w stosunku do urządzeń desktopowych zwiększa się, dlatego od kilku lat istotną kwestią jest dostosowywanie strony do wszystkich typów urządzeń.
Źródło: https://gs.statcounter.com/platform-market-share/desktop-mobile/worldwide/#monthly-201701-202104
Nowe czynniki rankingowe Core Web Vitals
W 2020 roku Google ogłosiło rozszerzenie czynników rankingowych o kilka nowych pozycji. Głównym z nich, wpływającym na pozycję strony od 2021 roku, będzie UX (user experience), czyli doświadczenia użytkownika korzystającego ze strony internetowej.
Motywem Google jest podniesienie jakości stron internetowych na wyższy poziom: „staramy się pomóc ludziom łatwiej uzyskać dostęp do informacji i stron internetowych, których szukają oraz wspierać właścicieli witryn w zapewnieniu użytkownikom odpowiednich wrażeń”. W związku z tym, Google wprowadza nowe wskaźniki rankingowe:
– LCP (Largest Contentful Paint) – to załadowanie najcięższego elementu na stronie w widocznym dla użytkownika obszarze. Użytkownik wchodząc na dany adres URL wysyła żądanie do serwera, który odpowiadając na żądanie zaczyna przesyłać dane pozwalające na wczytanie strony internetowej. Każdy element na stronie ma swoją wagę, nawet ciąg znaków w kodzie strony zajmuje miejsce w pamięci. Szacuje się, że ok. 1024 znaków zajmuje 1 KB pamięci. Natomiast średnio zoptymalizowane zdjęcie zawarte w powitalnej sekcji strony waży ok. 600 KB w pełnej rozdzielczości.
Czym w takim razie jest wskaźnik LCP? Jest to czas załadowania najcięższego elementu w obszarze widocznym dla użytkownika – zazwyczaj tym elementem jest film lub zdjęcie, które ukazuje się od razu po wejściu na docelową stronę internetową. Jeśli długi czas ładowania powoduje inny element, jest to sygnał do jeszcze szybszego wszczęcia działań, gdyż z reguły to film lub wysokiej rozdzielczości zdjęcie stanowi najcięższy element na www.
Kryteria oceny LCP
- Dobry wynik LCP: mniejszy niż 2,5 sekundy.
- Wynik LCP wymagający poprawy: czas pomiędzy 2,5 a 4 sekundy.
- Zły wynik LCP: powyżej 4 sekund.
– FID – opóźnienie przy pierwszym ładowaniu, czyli czas który minął od pierwszej interakcji użytkownika z Twoją stroną. Rozumiemy przez to kliknięcie łącza, przycisku lub innego wyzwalacza, który rozpocznie przekierowywanie do strony docelowej. Wskaźnik ten, podobnie jak LCP, świadczy o szybkości strony, ale z perspektywy użyteczności przez użytkownika. Często na stronie występują predefiniowane przez programistów reguły, które wymuszają na przeglądarce robienie czegoś innego, przed wczytaniem strony. Dlatego wchodząc na taką stronę jako użytkownik nie możemy podjąć interakcji z przyciskiem lub innym elementem, ponieważ w tle, w pierwszej kolejności są wczytywane inne zdarzenia. Aby zapewnić dobre doświadczenia odbiorcy, czas FID nie powinien przekraczać 100 milisekund.
– CLS (skumulowane przesunięcia układu) – czyli suma wartości wszystkich przesunięć elementów w strukturze strony. Wpływ na ten czynnik mają przede wszystkim reklamy, które po opóźnieniu pojawiają się na środku strony i przesuwają pozostałe elementy.
Istnieją także składowe, które są blokowane i nie mogą się ładować asynchronicznie wraz z wczytywaniem całej strony. Wyświetlenie tego zasobu jest możliwe dopiero po wczytaniu jego poprzednika. Takie zachowanie powoduje nagłe załadowanie zasobów, gdy pozostałe elementy są już wygenerowane, skutkiem czego dochodzi do przesunięcia struktury strony.
Niestety taka niezależność powoduje, że będąc w trakcie czytania tekstu, napotkamy na nagłe przesunięcie, ponieważ po dłuższym czasie wczytał się element, którego nie było podczas pierwszego otwierania strony. Wskaźnik CLS nie powinien przekraczać wartości na poziomie 0.1.
W jaki sposób poprawić wydajność strony?
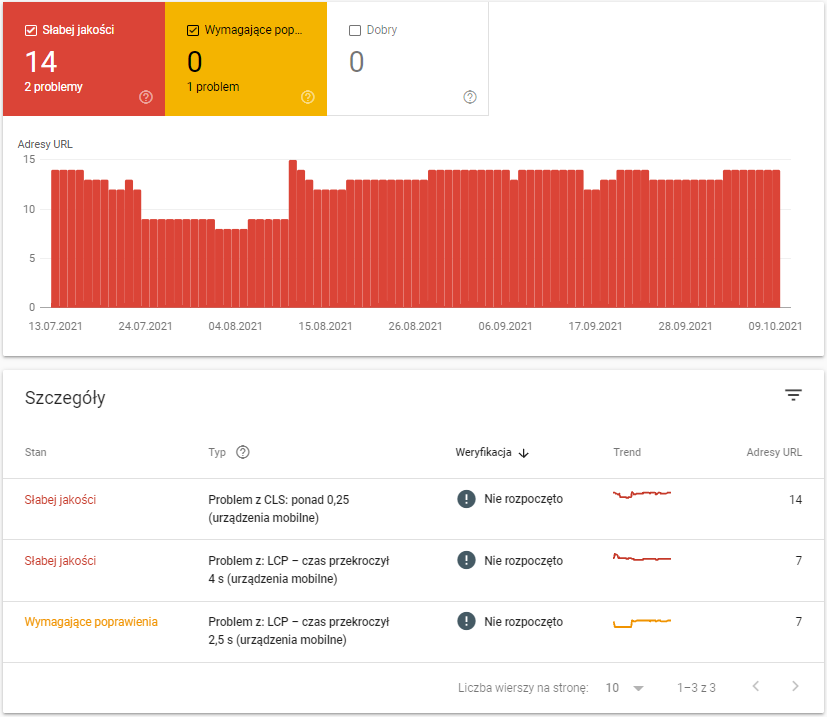
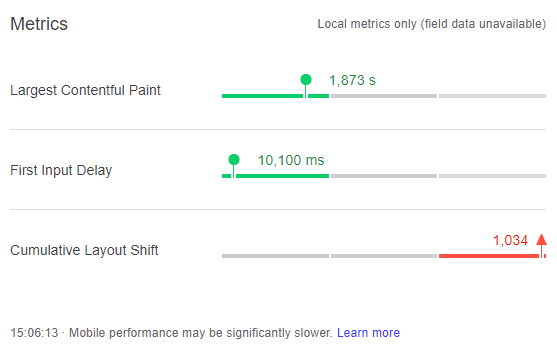
Pomocne w ocenie wydajności strony są liczne programy wydawane przez Google lub firmy zewnętrzne. Wydajność tę może przeanalizować m.in. Page Speed Insight lub Web Page Test. Te współczynniki można także przeanalizować w Google Search Console w sekcji „Eksperymenty i personalizacja”.
Wygodnym rozwiązaniem jest także instalacja wtyczki do przeglądarki, która na bieżąco monitoruje wskaźniki Core Web Vitals.
W jaki sposób zoptymalizować wskaźniki?
LCP
- Dbanie o czysty kod oraz brak niepotrzebnych skryptów.
- Częste aktualizacje (hosting, baza danych, aktualizacje systemów np. WordPress).
- Skonfigurowanie „Lazy Loading”, czyli leniwego ładowania. Ten mechanizm pozwala wczytywać na bieżąco elementy widoczne w obszarze ekranu, dzięki temu unikamy zaciągania elementów z całej strony. Często wchodząc na stronę sprawdzamy tylko jej część, więc ładując całą – marnujemy zasoby oraz czas użytkownika.
- Optymalizacja „ciężkich” elementów, czyli grafik, video, animacji.
- Minifikacja CSS – usunięcie spacji, przerw, komentarzy zmniejsza czas wczytywania pliku.
LCFID
- Pamięć podręczna przeglądarki – przechowywanie sesji użytkowników w celu szybszego załadowania kontentu w przyszłych interakcjach.
- Zminimalizowanie niepotrzebnych skryptów JavaScript.
CLS
- Unikanie umieszczania dynamicznie wczytywanych reklam.
- Nieużywanie elementów utrudniających zamknięcie (reklamy, pop-up’y z poruszającym się zamknięciem) .
- Stałe określenie wymiarów mediów (grafik, video, GIFów, infografik).
- Umieszczanie elementów mediów w stałych kontenerach z odpowiedniej wielkości wydzielonym miejscem.
- Wszystkie przesunięcia, odchylenia muszą pochodzić z interakcji użytkownika (rozwijanie menu).
Źródło: https://www.searchenginewatch.com/2021/01/13/core-web-vitals-report-28-ways-to-supercharge-your-site
Opóźnienie we wdrożeniu aktualizacji Core Web Vitals?
Wstępnie Google ogłosiło, że zmiana w algorytmie rankingowym zostanie wprowadzona na początku 2021 roku i będzie systematycznie wdrażana do końca maja 2021 roku. Dziś już wiemy, że zakończenie prac nad aktualizacją nie będzie miało miejsca w ww. terminie.
Google ogłosiło przesunięcie docelowej daty aktualizacji, uzasadniając to dodatkowym czasem dla właścicieli witryn, aby lepiej dostosowali swoje strony do wymagań nowego algorytmu. Na ten moment nowym terminem wdrażania jest czerwiec 2021. W tym czasie Core Web Vitals będzie stopniowo implementowany, a zakończenie prac oraz pełne wprowadzenie zapowiedziane jest na koniec sierpnia bieżącego roku.
Źródła:
https://www.searchenginewatch.com/2021/01/13/core-web-vitals-report-28-ways-to-supercharge-your-site
https://gs.statcounter.com/platform-market-share/desktop-mobile/worldwide/#monthly-201701-202104